L’optimisation du temps de chargement d’une page web est un facteur clé pour améliorer son référencement naturel (SEO). Lorsque les visiteurs accèdent à votre site, ils s’attendent à une expérience utilisateur fluide et rapide. Si le chargement de la page prend trop de temps, cela peut frustrer les visiteurs et les inciter à quitter votre site.
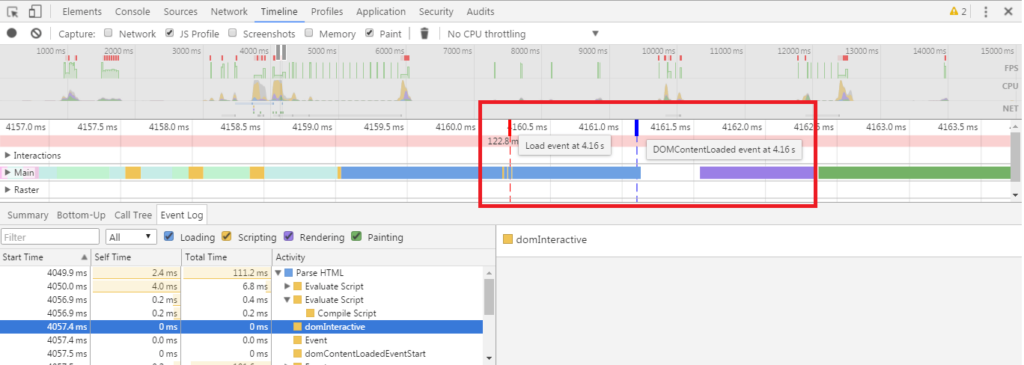
L’un des éléments qui peut aider à améliorer le temps de chargement de votre site est l’utilisation de l’événement DOMContentLoaded. Cet événement est déclenché lorsque le navigateur a terminé de charger la structure de la page HTML. En utilisant l’événement DOMContentLoaded de manière optimisée, il est possible de réduire le temps de chargement de la page et d’améliorer l’expérience utilisateur.
Dans cet article, nous allons vous expliquer comment optimiser le DOMContentLoaded pour améliorer votre SEO.
Comment DOMContentLoaded pour améliorer votre SEO?
- Utilisez des scripts JavaScript efficaces
Les scripts JavaScript sont souvent la principale cause du ralentissement du chargement de la page. Pour éviter cela, il est important d’utiliser des scripts JavaScript de manière efficace. Tout d’abord, il est recommandé de placer les scripts JavaScript à la fin du code HTML pour éviter de ralentir le chargement de la page. Les scripts doivent également être minimisés et compressés pour réduire leur taille.
- Réduisez le nombre de scripts JavaScript
En réduisant le nombre de scripts JavaScript utilisés sur la page, vous pouvez réduire le temps de chargement de la page. Les scripts JavaScript sont souvent utilisés pour ajouter des fonctionnalités ou des effets à la page, mais il est important de ne pas en abuser. Si vous utilisez trop de scripts JavaScript, cela peut ralentir le chargement de la page. Il est donc important de limiter le nombre de scripts utilisés sur la page et de ne pas en utiliser de manière excessive.
- Comprimez les images
Les images sont souvent lourdes et peuvent ralentir considérablement le temps de chargement de la page. Pour réduire la taille des images, vous pouvez les compresser à l’aide d’un outil de compression d’image. Vous pouvez également redimensionner les images pour réduire leur taille. Il est également recommandé d’utiliser des images au format WebP, qui ont une meilleure compression que les formats traditionnels comme JPEG ou PNG.
- Optimisez le code HTML
Le code HTML peut également affecter le temps de chargement de la page. Il est important de structurer le code HTML de manière claire et concise pour faciliter la lecture par les moteurs de recherche. Vous pouvez également optimiser le code HTML en évitant les éléments inutiles tels que les balises div superflues ou les styles CSS redondants.
L’optimisation du DOMContentLoaded est un élément important pour améliorer le temps de chargement des pages et ainsi améliorer le référencement naturel de votre site. En utilisant les bonnes pratiques, il est possible de réduire considérablement le temps de chargement des pages et d’offrir une meilleure expérience utilisateur. Si vous cherchez à améliorer votre référencement naturel, n’hésitez pas à vous pencher sur