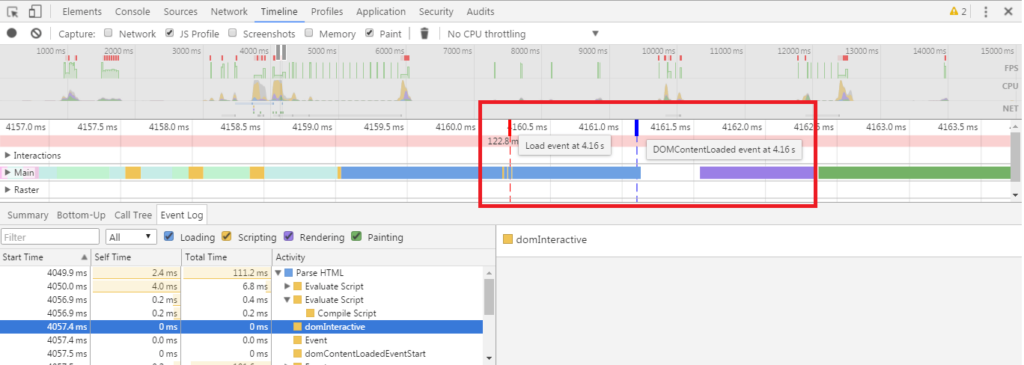
Le DOMContentLoaded (DCL) est l’événement déclenché par le navigateur web. Comme cet événement permet d’attacher des listeners permettant eux même de déclencher des traitements JavaScript (c’est ce que fait jQuery.ready qui est un exemple très répandu), le DCL a un début et une fin (la différence entre les 2 permet de mesurer la durée de ces traitements). L’événement DOMContentLoaded se déclenche quand le document HTML initial a été complètement téléchargé et analysé par le navigateur (mais sans attendre le chargement des images ni des iframes).
Le JavaScript bloquant va retarder l’événement. Rendre votre JavaScript asynchrone vous permettra d’améliorer le DOMContentLoaded.
Bon à savoir
Dareboost
Si le DOMContentLoaded End est significativement plus important que le DOMContentLoaded Start, cela signifie que les traitements déclenchés via un listener associé sont lents.
L’évènement DOMContentLoaded est émis lorsque le document HTML initial a été complètement chargé et analysé, sans attendre que les feuilles de style, images et sous-documents aient terminé de charger.
| Bouillonne | Oui |
|---|---|
| Annulable | Oui (bien que spécifié comme évènement simple non annulable) |
| Interface | Event |
| Propriété de gestion de l’évènement | Aucune |
La cible originale pour cet évènement est le Document qui a terminé de charger. Vous pouvez observer cet évènement sur l’interface Window pour le gérer dans les phases de capture ou de bouillonnement. Pour plus de détails, veuillez consulter la page de l’évènement Document: DOMContentLoaded event.
L’évènement load, très différent, doit être utilisé uniquement pour détecter qu’une page est entièrement chargée. C’est une erreur répandue d’utiliser load là où DOMContentLoaded serait beaucoup plus approprié.
Accélérer
Si vous voulez que le DOM soit analysé aussi rapidement que possible après que l’utilisateur ou l’utilisatrice a demandé la page, vous pouvez rendre votre JavaScript asynchrone (en-US) et optimiser le chargement des feuilles de style. Ces dernières, sans optimisation, ralentissent le chargement de la page parce qu’elles sont chargées en parallèle, et « subtilisent » de la bande passante au document html principal.
Exemples
Utilisation basique
window.addEventListener("DOMContentLoaded", (event) => {
console.log("DOM entièrement chargé et analysé");
});