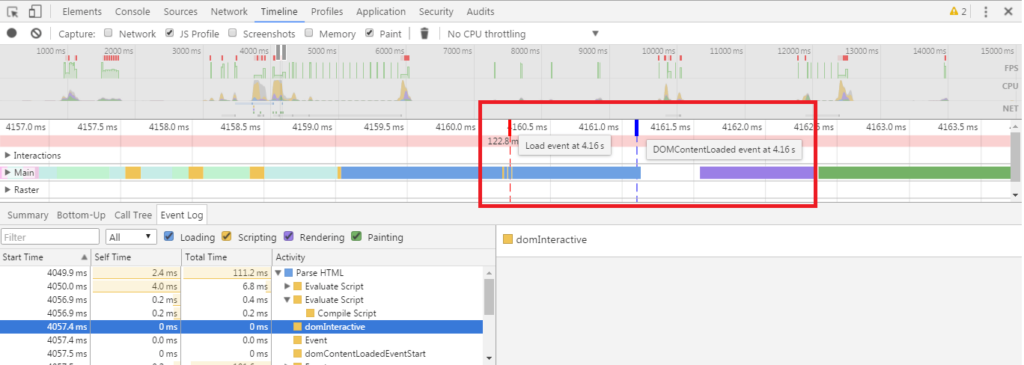
Comment l’événement DomContentLoaded peut améliorer les performances de votre site web
Le temps de chargement d’une page web est un élément crucial de l’expérience utilisateur. Les utilisateurs s’attendent à ce que les pages web se chargent rapidement et sans aucun retard, ce qui peut avoir un impact significatif sur leur satisfaction et leur engagement. Pour cette raison, les développeurs web cherchent constamment des moyens d’améliorer la […]