Testé avec
- Nginx 1.19.0
- WordPress 5.4
- PHP 7.2.24
- Vesta CP
Après avoir passé à Nginx à partir du serveur Apache, WordPress a commencé à afficher des erreurs 404 ou Page introuvable. La page d’accueil se charge mais tous les permaliens sont 404 lors de l’utilisation de Nginx et PHP-FPM
Quelles sont les causes de l’erreur 404 des permaliens wordpress Nginx
WordPress recommande PHP-FPM comme gestionnaire PHP pour tirer parti de NGINX. Malheureusement, les règles mod_security ne fonctionneront pas avec NGINX, et les règles et restrictions de réécriture .htaccess ne s’appliqueront plus. Les règles de réécriture Nginx et Apache ont un format totalement différent. Cela signifie que les réécritures de permaliens WordPress ne fonctionneront plus après le changement de serveur Web.
Comment corriger une erreur 404 de permaliens WordPress Nginx
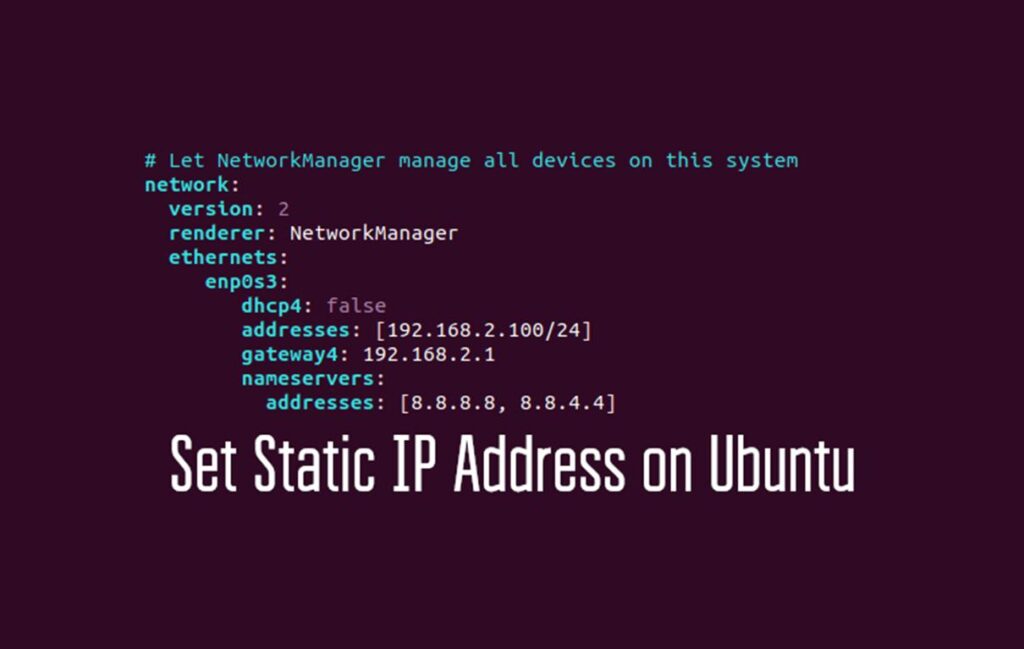
De même, la modification de la configuration Nginx aide également à résoudre l’erreur 404 des permaliens WordPress. Ici, dans le fichier de configuration Nginx par domaine pour le domaine. Modifiez les fichiers nginx.conf et nginx.ssl.conf pour le faire fonctionner sur http:// et https://
- /home/admin/conf/web/domain-name.nginx.conf
- /home/admin/conf/web/domain-name.nginx.ssl.conf
modifiez le bloc d’emplacement suivant dans le bloc de serveur :
cd /home/admin/conf/web/vim domain-name.nginx.ssl.conf // vim domain-name.nginx.conf // press i to enter vim insert mode //add try_files $uri $uri/ /index.php?$args; under location / {} block location / { # file ($uri) or directory ($uri/)? if not, redirect to /index.php + query string try_files $uri $uri/ /index.php?$args; index index.html index.htm index.php; } // press ESC to exit from vim insert mode :wq // save and quit configuration file
Voici une autre solution, vous pouvez essayer celle-ci si la précédente ne fonctionne pas pour vous. J’ai testé les deux sur mon serveur Linode et les deux ont parfaitement fonctionné.
location / {rewrite ^/(.*)$ /index.php?$1;index index.html index.htmindex.php;}
De plus, nous rechargeons la configuration Nginx pour que les modifications prennent effet.
$ nginx -s recharge
L’impact des erreur 404 sur le SEO
Les erreurs 404 sont des pages qui sont affichées lorsqu’un utilisateur tente d’accéder à une page qui n’existe pas sur un site Web. ces erreurs peuvent avoir un impact négatif sur le SEO d’un site, car elles indiquent aux moteurs de recherche que le contenu de ce site est obsolète ou incomplet. Cela peut entraîner une baisse de la qualité de l’indexation du site et, par conséquent, une baisse de son classement dans les résultats de recherche.
Il est important de surveiller et de gérer les erreurs 404 sur un site Web afin de minimiser leur impact sur le SEO. Pour ce faire, vous pouvez utiliser un outil de suivi des erreurs sur Google Search Console pour identifier les liens concernés et rediriger les utilisateurs vers des pages appropriées lorsqu’ils tentent d’accéder à des pages qui n’existent pas. Vous pouvez également utiliser des balises « noindex » sur les pages 404 pour empêcher les moteurs de recherche de les indexer.
Comment personnaliser la page 404 sur WordPress?
Il existe plusieurs façons de gérer les pages d’erreur 404 sur WordPress:
Utiliser une extension WordPress
Utiliser un plugin : il existe plusieurs plugins pour personnaliser la page d’erreur 404 sur WordPress. Par exemple, le plugin « Rank math » vous permet de créer une page d’erreur 404 personnalisée sans avoir à toucher au code de votre thème WordPress.
Où modifier la page 404 wordpress ?
Créer une page d’erreur 404 personnalisée : vous pouvez créer une page d’erreur 404 personnalisée en suivant ces étapes :
- Créez une nouvelle page dans WordPress et donnez-lui un titre comme « Erreur 404 »
- Ajoutez du contenu à cette page, comme des instructions pour les visiteurs sur la façon de retourner sur la page d’accueil ou de trouver ce qu’ils recherchent.
- Enregistrez la page et prenez note de son ID.
- Créez un fichier appelé « 404.php » dans le répertoire de votre thème et ajoutez-y le code suivant :
<?php
/* Template Name: Erreur 404 */
get_header();
?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Affiche le contenu de la page d'erreur 404
$page = get_post(ID_DE_LA_PAGE); echo apply_filters('the_content', $page->post_content);
?>
</main>
</div>
<?php get_footer(); ?>
- Remplacez « ID_DE_LA_PAGE » par l’ID de la page d’erreur 404 que vous avez créée.
- Enregistrez le fichier et votre page d’erreur 404 personnalisée sera maintenant affichée pour tous les liens brisés sur votre site.
Créer une redirection Via .htaccess
Modifier le fichier .htaccess : vous pouvez également créer une redirection d’erreur 404 vers une page spécifique en modifiant le fichier .htaccess. Pour ce faire, ajoutez la ligne suivante à votre fichier .htaccess :
ErrorDocument 404 /page-404.html
Remplacez « page-404.html » par le nom de la page de votre site que vous souhaitez afficher pour les erreurs 404.
Il est important de gérer efficacement les erreurs 404 sur votre site, car cela peut affecter négativement l’expérience des utilisateurs et votre référencement. En utilisant l’une de ces méthodes, vous pouvez personnaliser votre page d’erreur 404