Le temps de chargement d’une page web est un élément crucial de l’expérience utilisateur. Les utilisateurs s’attendent à ce que les pages web se chargent rapidement et sans aucun retard, ce qui peut avoir un impact significatif sur leur satisfaction et leur engagement. Pour cette raison, les développeurs web cherchent constamment des moyens d’améliorer la vitesse de chargement des pages. L’un des moyens les plus courants d’optimiser les performances d’une page web consiste à utiliser l’événement DomContentLoaded.
Qu’est-ce que l’événement DomContentLoaded ?
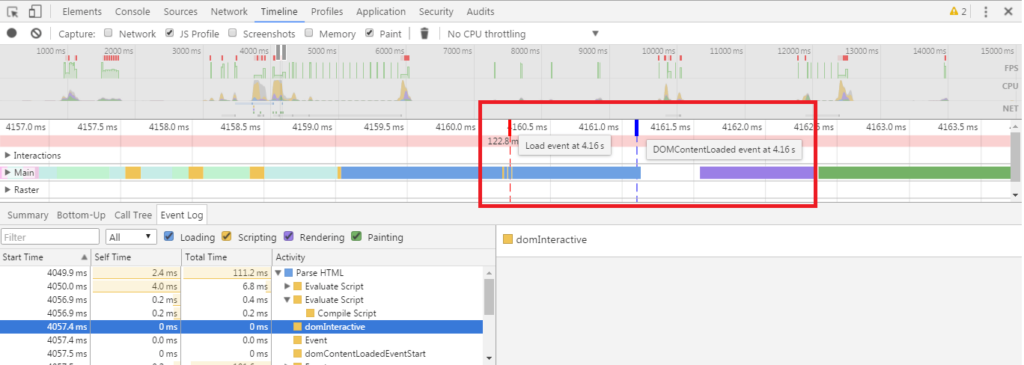
DomContentLoaded est un événement qui se produit lorsque le navigateur a fini de charger le DOM (Document Object Model) pour une page web donnée. Il indique que la structure de la page web est prête à être manipulée via JavaScript. Concrètement, cela signifie que lorsque l’événement DomContentLoaded est déclenché, vous pouvez commencer à manipuler les éléments du DOM via JavaScript sans craindre que les éléments ne soient pas encore disponibles.
Il est important de noter que l’événement DomContentLoaded ne dépend pas du chargement complet de la page, ce qui signifie que les images et autres fichiers externes peuvent continuer à être chargés après que l’événement soit déclenché. Cela permet de rendre le contenu de la page web visible plus rapidement, même si tous les éléments de la page n’ont pas encore été chargés.
Pourquoi l’événement DomContentLoaded est-il important ?
L’événement DomContentLoaded est important car il permet aux développeurs web de s’assurer que le DOM est prêt à être manipulé via JavaScript. Cela signifie que les développeurs peuvent exécuter du code JavaScript dès que l’événement est déclenché, ce qui peut contribuer à accélérer le chargement de la page web.
En outre, en utilisant l’événement DomContentLoaded, les développeurs peuvent optimiser la livraison de contenu de la page web. En effet, en attendant que l’événement soit déclenché avant de charger certains éléments, les développeurs peuvent s’assurer que les éléments critiques sont chargés en premier, ce qui permet de rendre le contenu de la page web visible plus rapidement.
Comment utiliser l’événement DomContentLoaded ?
L’utilisation de l’événement DomContentLoaded est relativement simple. Il suffit d’attacher une fonction à l’événement pour qu’elle soit exécutée lorsque l’événement est déclenché. Voici un exemple de code JavaScript qui utilise l’événement DomContentLoaded :
document.addEventListener('DOMContentLoaded', function() {
// Code à exécuter lorsque le DOM est prêt
});Dans cet exemple, la fonction anonyme est exécutée lorsque l’événement DomContentLoaded est déclenché. Vous pouvez remplacer le commentaire par le code JavaScript que vous souhaitez exécuter lorsque le DOM est prêt.
En conclusion, l’utilisation de l’événement DomContentLoaded peut considérablement améliorer les performances de votre site web. En s’assurant que le DOM est prêt à être manipulé via JavaScript avant d’exécuter du code JavaScript, les développeurs peuvent contribuer à accélérer le chargement de la page web et à optimiser la livraison de contenu.
En outre, l’événement DomContentLoaded est facile à utiliser et peut être implémenté rapidement. Il suffit d’attacher une fonction à l’événement pour qu’elle soit exécutée lorsque le DOM est prêt.
En somme, en utilisant l’événement DomContentLoaded, les développeurs peuvent améliorer significativement les performances de leur site web, ce qui peut avoir un impact positif sur l’expérience utilisateur et le taux de conversion. Si vous cherchez à optimiser les performances de votre site web, l’événement DomContentLoaded est un outil à considérer.