La vitesse de chargement des pages de votre site web peut affecter les performances globales de votre entreprise. Même un délai d’une seconde peut entraîner une diminution du nombre de pages vues, une diminution de la satisfaction des clients et une perte de conversions.
Heureusement, si vous êtes confronté à un tel défi, vous pouvez utiliser Varnish HTTP Cache pour accélérer votre site Web d’un facteur d’environ 300 à 1000 fois selon votre architecture matérielle.
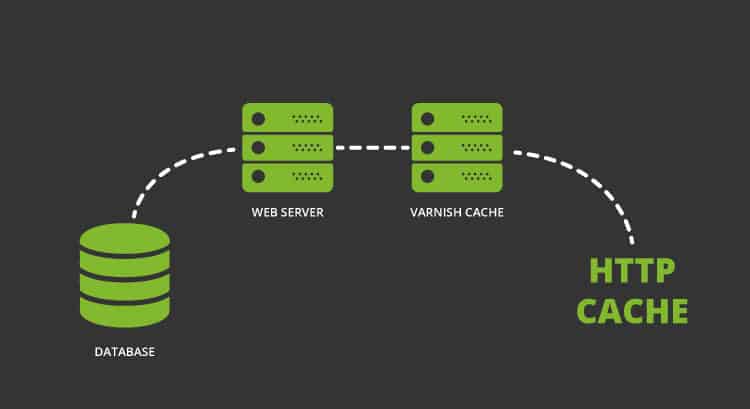
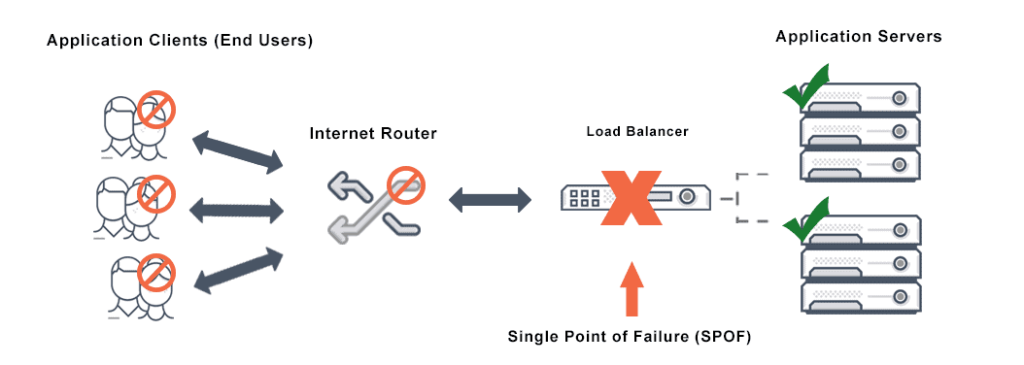
Varnish Cache est un accélérateur d’applications Web qui peut être utilisé comme proxy pour votre serveur Web Apache (ou nginx). Le peoxy varnish se trouve devant votre serveur Web pour servir le trafic Web très rapidement. Si vous utilisez plusieurs serveurs, Varnish Cache peut également être utilisé comme équilibreur de charge (load balance).
Varnish fonctionne en mettant en cache le contenu Web régulièrement demandé dans la mémoire système, ce qui garantit une récupération plus rapide des informations si les mêmes informations sont demandées plusieurs fois.
Dans ce guide, nous vous montrerons comment installer et configurer le cache HTTP Varnish sur votre hébergement Web VPS Ubuntu 18.04 qui exécute un serveur Web de type Apache.
Conditions préalables
- Un serveur web
- Un utilisateur non root avec des privilèges sudo
Étape 1 : Installer Apache
Avant de commencer, mettez à jour les informations de la liste des packages pour vous assurer que nous installons les dernières versions des applications logicielles :
$ sudo apt-get updateInstallez ensuite le serveur Web Apache à l’aide de la commande ci-dessous :
$ sudo apt-get install apache2Appuyez sur Y et appuyez sur Entrée lorsque vous êtes invité à confirmer l’installation.
Étape 2 : Testez si Apache fonctionne
Une fois l’installation d’Apache terminée, saisissez l’adresse IP publique de votre serveur Ubuntu 18.04 ou votre nom de domaine sur un navigateur :
http://127.0.0.1 Ou alors http: //exemple.comVous devriez voir la page Web Apache par défaut ci-dessous :

La page ci-dessus confirme qu’Apache fonctionne correctement.
Étape 3 : Installer le cache HTTP de Varnish
Maintenant qu’Apache est en cours d’exécution, nous pouvons installer Varnish HTTP Cache à l’aide de la commande ci-dessous :
$ sudo apt-get install VarnishAppuyez sur Y et appuyez sur Entrée lorsque vous êtes invité à confirmer l’installation.
Étape 4 : Modifier les ports d’écoute d’Apache et de Varnish HTTP Cache
Par défaut, Apache écoute sur le port 80 le trafic HTTP. Nous devons faire quelques changements ici. Au lieu des paramètres par défaut, Varnish écoutera à la place sur le port 80 et transmettra tout le trafic au serveur Web Apache que nous configurerons pour écouter sur le port 8080.
Tout d’abord, attribuons le port 8080 au serveur Web Apache. Pour ce faire, éditez le fichier ‘/etc/apache2/ports.conf’ à l’aide d’un éditeur nano.
$ sudo nano /etc/apache2/ports. conf
Listen 8080
< SiModule ssl_module >
Listen 443
< /IfModule >
< SiModule mod_gnutls. c >
Listen 443
< /IfModule >Appuyez sur CTRL + X , Y et appuyez sur Entrée pour enregistrer le fichier une fois les modifications apportées.
Ensuite, modifiez l’hôte virtuel Apache par défaut pour écouter également le port 8080 :
$ sudo nano /etc/apache2/sites-enabled/000-default.conf
<VirtualHost * : 8080 >
...
</VirtualHost>Appuyez sur CTRL + X , Y et Entrée pour enregistrer le fichier
Redémarrez Apache
$ sudo service apache2 restartSi vous essayez à nouveau d’accéder à votre site Web à partir d’un navigateur, vous obtiendrez une erreur. Cependant, vous pouvez ajouter le port 8080 sur votre adresse IP pour atteindre votre serveur :
http://127.0.0.1:8080Étape 5 : Configurer Varnish HTTP Cache pour écouter sur le port 80
Ensuite, nous allons configurer Varnish pour qu’il écoute sur le port 80 et transmette toutes les requêtes à notre serveur Web Apache.
Nous pouvons le faire en éditant le fichier de configuration Varnish ‘ /etc/default/varnish ‘
$ sudo nano /etc/default/varnishRecherchez la directive ‘ DAEMON_OPTS‘ et changez le port d’écoute en 80.
DAEMON_OPTS="-a : 80 \
-T localhost : 6082 \
-f /etc/varnish/default. vcl \
-S /etc/varnish/secret \
-s malloc,256m"Ensuite, appuyez sur CTRL + X , Y et appuyez sur Entrée pour enregistrer le fichier.
Ensuite, vérifiez le fichier ‘/etc/varnish/default.vcl‘ à l’ aide d’un éditeur de texte nano. Vous devriez voir le contenu ci-dessous et cela signifie que Varnish transmettra le trafic http au port 8080 :
$ sudo nano /etc/varnish/default.vclContenu du fichier :
# Définition du backend par défaut. Définissez ceci pour pointer vers votre serveur de contenu.
backend default {
.host = "127.0.0.1";
.port = "8080";
}Nous devons également modifier le port sur le fichier ‘ /lib/systemd/system/varnish.service ‘ . Pour cela, tapez la commande ci-dessous :
$ sudo nano /lib/systemd/system/varnish.serviceModifiez le port par défaut de 6081 à 80 comme indiqué ci-dessous
[ Unité ]
Description=Accélérateur HTTP vernis
Documentation=https: //www.varnish-cache.org/docs/4.1/ man:varnishd
[ Services ]
Genre=simple
LimitNOFILE= 131072
LimiteMEMLOCK= 82000
ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a : 80 -T localhost : 6082 -f$
ExecReload=/usr/share/varnish/varnishreload
ProtectSystem=complet
ProtectHome= vrai
PrivateTmp= vrai
Périphériques privés = vrai
[ Installer ]
WantedBy=multi-utilisateur. cibleEnsuite, appuyez sur CTRL + X , Y et appuyez sur Entrée pour enregistrer le fichier.
Étape 6 : Redémarrez Apache, Varnish et le démon Systemd
Pour recharger les modifications, nous pouvons redémarrer Apache, Varnish et Systemd Daemon à l’aide des commandes ci-dessous :
$ sudo systemctl restart apache2
$ sudo systemctl daemon-reload
$ sudo systemctl restart varnishSi la configuration a réussi, Varnish sera désormais l’ écouteur HTTP par défaut sur le port 80.
Étape 6 : test de la configuration
Vous pouvez maintenant essayer de visiter votre serveur une fois de plus sur un navigateur Web :
http://adresse_ip_publique Ou alors http: //exemple.comLe trafic du serveur doit maintenant être géré par le logiciel Varnish HTTP Cache et transmis à Apache.
Pour vous assurer que Varnish fonctionne, utilisez la commande curl pour récupérer les en-têtes HTTP :
$ curl -I http://localhost/Vous devriez obtenir une sortie similaire au texte ci-dessous. Si vous voyez la ligne « Via : 1.1 vernis (Varnish/5.2) » sur la réponse des en-têtes HTTP, alors le vernis fonctionne comme prévu.
$ curl -I http://localhost/
Output:
HTTP/1.1 200 OK
Date: Thu, 14 Oct 2021 13:29:54 GMT
Server: Apache/2.4.41 (Ubuntu)
Last-Modified: Thu, 14 Oct 2021 13:25:29 GMT
Vary: Accept-Encoding
Content-Type: text/html
X-Varnish: 32778 32776
Age: 20
Via: 1.1 varnish (Varnish/6.0)
ETag: W/"2aa6-5ce50032ad812-gzip"
Accept-Ranges: bytes
Content-Length: 10918
Connection: keep-aliveConclusion
Dans ce guide, nous vous avons montré comment configurer le logiciel de cache HTTP Varnish sur votre serveur Ubuntu 18.04. Si vous avez suivi complètement le guide d’installation, votre site Web devrait maintenant se charger plus rapidement car Varnish récupérera la plupart du contenu fréquemment demandé de la mémoire.